第十一章下面( )不是jquery的选择器。
答案:css选择器
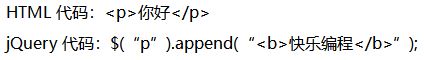
当DOM加载完成后要执行的函数,下面 ( ) 是正确的。下面 ( ) 不是jquery对象访问的方法。如果想被选元素之后插入 HTML 标记或已有的元素,下面( )是实现该功能的。在jquery中,( )可以选择使用myClass类的所有元素。以下jQuery代码运行后,对应的HTML代码变为
 ( ) 。以下关于jQuery优点的说法中错误的是( ) 。在一个表单中,如果想要给输入框添加一个输入验证,可以用下面的 ( )事件实现。以下( )选项不能够正确地得到这个标签。下列jQuery事件绑定正确的是( )。在jQuery中,既可绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件,又可以切换元素可见状态的方法是( ) 。在jQuery中,想要选择第一个p元素,下面( )是正确的。( )可以隐藏下面代码中的元素。当一个文本框中的内容被选中时,想要执行指定的方法,可以使用下面( ) 事件来实现。 在jQuery中,如果想要从DOM中删除所有匹配的元素,下面正确的是( ) 。下面( ) 是用来追加到指定元素的末尾的。 元素的type属性的取值可以是( )。在jQuery中,通过jQuery对象的 .css( )方法可实现样式控制,以下说法正确的是( )。jQuery是一个javascript库。( )jQuery 是 W3C 标准。( )语句 $("p:first").removeClass("intro").addClass("main"); 表示将第一个段落的类intro移除,并添加类main。( )在jQuery 中,想让一个元素隐藏,用hide( )实现,显示隐藏的元素用show( )实现。 ( )
( ) 。以下关于jQuery优点的说法中错误的是( ) 。在一个表单中,如果想要给输入框添加一个输入验证,可以用下面的 ( )事件实现。以下( )选项不能够正确地得到这个标签。下列jQuery事件绑定正确的是( )。在jQuery中,既可绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件,又可以切换元素可见状态的方法是( ) 。在jQuery中,想要选择第一个p元素,下面( )是正确的。( )可以隐藏下面代码中的元素。当一个文本框中的内容被选中时,想要执行指定的方法,可以使用下面( ) 事件来实现。 在jQuery中,如果想要从DOM中删除所有匹配的元素,下面正确的是( ) 。下面( ) 是用来追加到指定元素的末尾的。 元素的type属性的取值可以是( )。在jQuery中,通过jQuery对象的 .css( )方法可实现样式控制,以下说法正确的是( )。jQuery是一个javascript库。( )jQuery 是 W3C 标准。( )语句 $("p:first").removeClass("intro").addClass("main"); 表示将第一个段落的类intro移除,并添加类main。( )在jQuery 中,想让一个元素隐藏,用hide( )实现,显示隐藏的元素用show( )实现。 ( )
温馨提示支付 ¥3.00 元后可查看付费内容,请先翻页预览!

