提示:内容已经过期谨慎付费,点击上方查看最新答案
移动商务创意实践
- 在AppCan中,操作( )可以选择状态为不可见的已有控件。
- CSS的( )属性可用来改变背景颜色
- 注册小程序用于个人学习,选择的程序主体类型是( )
主体文件都是app开头加上不同后缀名组成的,以下( )文件是可选的
- 运用到侧边栏布局的应用是( )。
- 服务器返回代码为200,表示( )
- 在AppCan滚动布局实验中下拉操作没有反应时应该在哪个文件中修改代码?
- 在CSS样式文件中的注释正确的是( )
- 下列( )是用类选择器定义样式的
- XMLHttpRequest 对象有( )返回状态值
- 在AppCan中,添加Page控件后向其中添加box控件的操作是( )
- 下面( )选项可以改变元素的左边距
- web标准的制定者是( )
- 墨刀中有多个状态时,添加删除控件内容要在( )状态中设置
下列的HTML中( )可以产生复选框
- 小程序页面的所有路径地址是保存在( )文件中的
- 在AppCan侧边栏实验需要添加()个Page
- 下面哪个不是主流的手机操作系统?
- 在AppCan侧边栏实验中第一个Page作为侧边栏容器页,其定位方式应设为()
- 在app.json中的tabBar属性可以用于规定tab工具栏用于切换多页面效果。其中页面最少必须有2个,最多只能有( )个
- 下列属于暖色的色相有( )
- 在更换滑块slider中的图片时,可以采取( )方式
- 以下( )是属于手机操作系统?
- 感性风格的移动应用,采用的布局一般具有( )特点
- 下面( )是表单input元素的type属性值。
- 关于app.json中的tabBar功能,以下说法不正确的是( )
- 以下( )是属于web前端开发技术?
- 盒子模型是由( )组成
- 关于全局导航的描述正确的有( )
- 交互设计研究范围包含( )
- 网站界面中越来越多出现高清大图和视频的原因在于( )
以下说法不正确的是( )
- ( )等本地存储方式可以实现浏览器内多个标签页之间的通信。
- 下面( )可能是提示打包失败的原因?
- 加大视觉元素之间层次感的方法有( )
有一样式表规则:H3 {color : blue ;font-size : 10pt},以下说法不正确的是()
- 让界面中的重要元素变得突出,下列处理手段合理的有( )
- 关于扁平化图标的描述正确的有( )
- 以下说法不正确的是( )
html页面主体代码如下:
<body>
<form>
<input type="text" id="t1" />
</form>
</body>
下列选项中,能向文本框中写入文本的是()- 绝对路径是指目标文件相对于源文件所在的位置。
- iphone 4s界面大小为640px * 960px
- 相对路径是指目标文件的具体的存储位置。
- HTML标记及其属性的语法:
<标记名 属性名1=”” 属性名2=”” ..> - 当目标文件和源文件在同一文件夹下, 相对路径的写法:
目标文件.扩展名。 - 心理学研究表明,人一次性接受的信息量是有限的,信息量过多会造成心理上的负担。
- 手机触屏操作比网页鼠标精确度高
- 在应用公园中,可以将做好的页面在模拟器中另存为模板存放在“我的模板”中,之后若想重复使用这个模板,从“我的模板”中将其拖入模拟器中就可以使用。
- 我们在使用AppCan进行APP实践(即开发【我的APP】)过程中,点击滑块组件,在属性中将图片地址改为应用图片地址即可。也可以是本机图片,将图片放在目录css/res下。
- 我们在使用AppCan进行APP实践(即开发【我的APP】)过程中,开发1*4的宫格时,四个宫格都采用Squarebox组件,每个Squarebox都设置为弹性盒子,纵向排布,且比率为1。

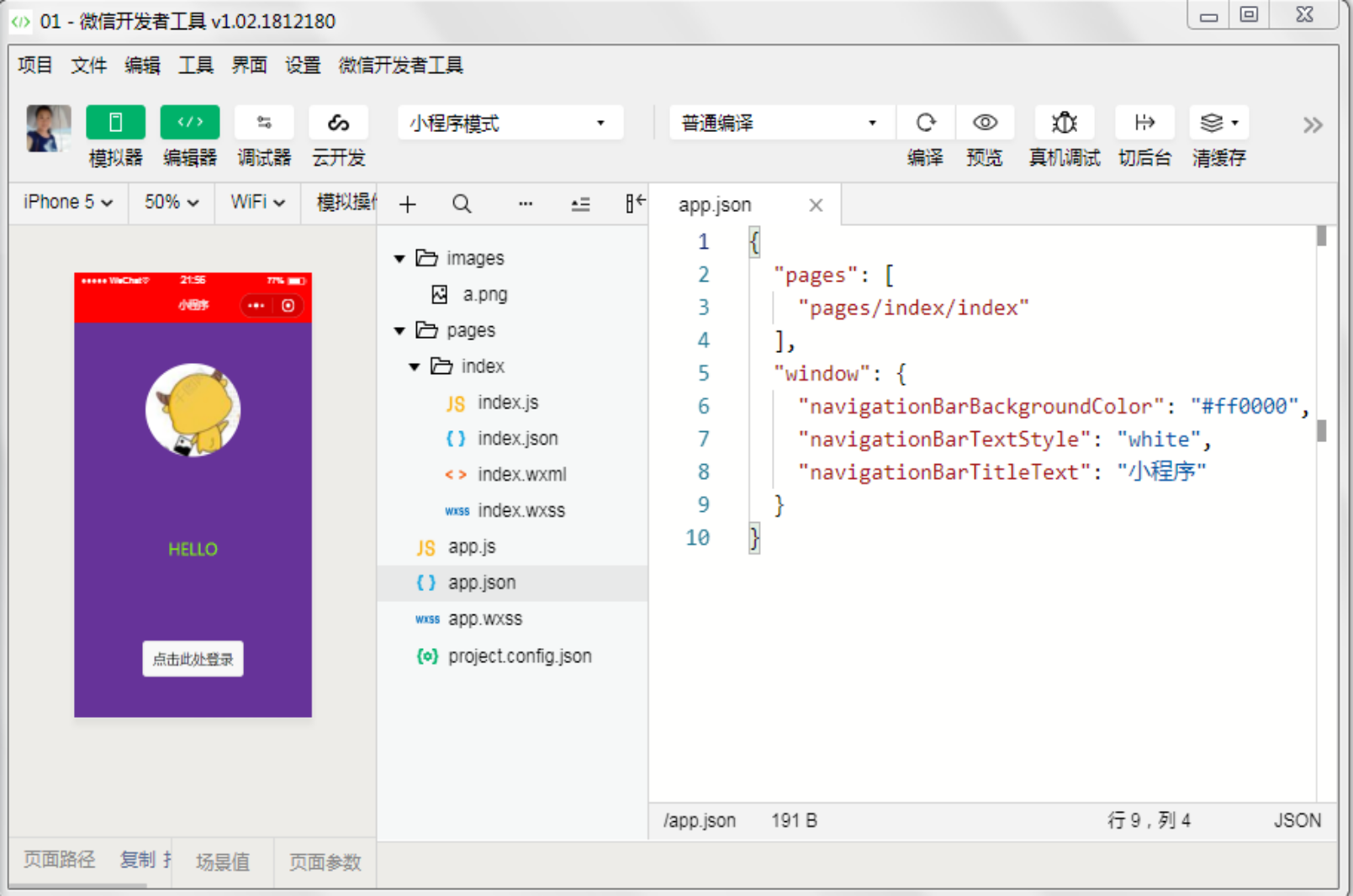
已知在微信开发者工具中创建了一个项目如图所示,请回答以下问题:

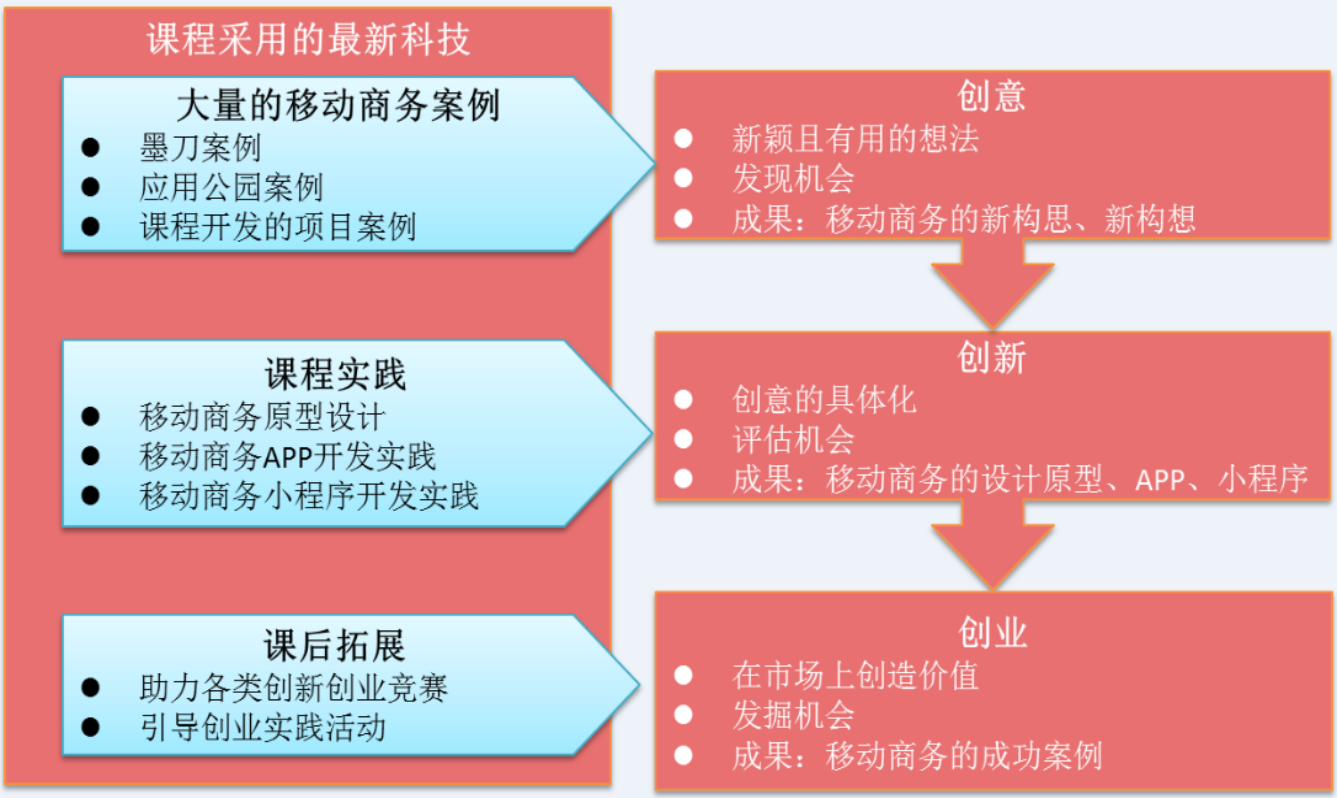
本课程的主要内容如上图所示,请根据此图回答下面问题:


















































A:点击布局树后等待 B:在设计区域中点击空白区域 C:在布局树中点击控件id D:在设计区域中点击控件
答案:在布局树中点击控件id
A:background-color: B:color: C:backgroundColor: D:bgcolor:
答案:background-color:AI参考:正确选项是:A:background-color:解释:* CSS的background-color属性用于设置元素的背景颜色。* color属性用于设置文本颜色,而不是背景颜色。* backgroundColor属性在某些旧版本的CSS中存在,但现代CSS已经不再使用。* bgcolor属性在HTML中用于设置表格单元格的背景颜色,但在CSS中已经被background-color属性取代。因此,根据题意和选项,正确答案为A:background-color。'
A:企业 B:媒体 C:政府 D:个人
答案:个人
A:app.js B:app.wxss C:app.json
答案:app.wxss
A:微信 B:网易云音乐 C:QQ D:微博
答案:QQ
A:表示错误 B:表示成功 C:表示找不到资源文件 D:服务器产生内部错误
AI参考:正确选项是B:表示成功。服务器返回代码为200表示请求已成功处理,通常用于表示请求已成功接收、处理和返回响应。其他选项中,错误代码通常为4xx系列,找不到资源文件通常为404错误,服务器产生内部错误通常由服务器端代码异常或配置错误引起,这些都不是200表示的含义。'
A:scroll.m B:scroll.html C:scroll.css D:scroll.js
A:p{color:red;} B:#two{color:red;} C:.one{color:red;} D:p,h1{color:red;}
A:5个 B:4个 C:3个 D:6个
A:单击Page控件后单击Box控件 B:单击Box控件后点击设计区域中的Box控件再单击Page控件 C:单击Box控件后单击Page控件 D:单击Page控件后点击设计区域中Page控件再单击Box控件
A:text-indent: B:margin-left: C:indent: D:margin:
AI参考:正确选项是 B:margin-left:margin-left 属性用于设置元素的左外边距,从而可以改变元素的左边距。text-indent、indent 和 margin 属性与改变元素的左边距无关。margin 属性可以同时影响元素的上下左右四个边距,而 margin-left 仅影响元素的左边距。因此,B 选项是正确答案。'
A:网景公司(Netscape) B:微软 C:万维网联盟(W3C) D:SUN公司
A:新状态 B:全局状态 C:状态1 D:默认状态
A: B:
AI参考:正确选项是 D:。HTML中的复选框是通过标签的type属性设置为"checkbox"来创建的。选项A、C中的标签并不符合复选框的HTML语法,选项B中的标签是错误的,因为
A:app.json B:app.js C:project.config.json D:app.wxss
A:2 B:4 C:1 D:3
AI参考:在AppCan侧边栏实验中,需要添加的Page数量取决于AppCan框架中页面的结构以及侧边栏的功能需求。通常情况下,一个AppCan应用中的页面数量没有固定的限制,但是通常建议保持页面的结构清晰、功能明确。根据这个原则,以及考虑到侧边栏的功能,一个基本的侧边栏通常只需要一个页面即可。因此,正确选项是【C:1】。'
A:Blackberry B:Windows Phone C:Android D:iOS
A:box B:related C:fixed D:block
A:5 B:4 C:6 D:3
A:白色 B:深蓝色 C:黄棕色 D:橙色
AI参考:正确选项为:D:橙色和C:黄棕色属于暖色,白色属于中性色,深蓝色属于冷色。暖色系的颜色通常指红、橙、黄、棕色调的颜色,这些颜色通常给人温暖、舒适、活力的感觉。而冷色系的颜色通常指蓝、紫色调的颜色,这些颜色通常给人冷静、放松、冷淡的感觉。所以根据描述,深蓝色属于冷色系,白色属于中性色,所以排除掉。只剩下橙色和黄棕色,根据暖色调的含义,答案为D和C。'
A:在html文件中直接进行替换 B:将图片放在css/res目录下,并更改图片地址为文件所在位置 C:右击图片进行更换 D:更改网页图片地址
A:WinPhone B:iOS C:Symbian D:Android
AI参考:正确选项为:ABD。Windows Phone是微软开发的手机操作系统,iOS是苹果开发的手机操作系统,Android是由谷歌开发的手机操作系统,这三者都属于手机操作系统。而C选项Symbian属于诺基亚早期的手机操作系统,现在已经很少使用。因此,选项C不属于手机操作系统。'
A:自由感大于稳定感 B:以图为主 C:多采用自由式版式 D:图片外轮廓都为方形
AI参考:正确选项为:C:多采用自由式版式。感性风格的移动应用通常采用自由式版式,以适应不同的屏幕尺寸和用户需求,强调视觉效果和情感表达,而不是过于规整和固定的布局。因此,选项C“多采用自由式版式”是正确的答案。选项A、B、D虽然也具有一定的特点,但不符合感性风格的移动应用的布局特点。'
A:text B:reset C:checkbox D:password
A:tabBar上可以只有图标,也可以只有文字 B:tabBar上必须同时有图标和文字 C:tabBar中的指定的路径地址无需在pages属性中声明 D:tabBar默认显示最左边的页面
A:Java B:JavaScript C:CSS3.0 D:HTML5
AI参考:正确选项为:B:JavaScript、C:CSS3.0、D:HTML5。这三个选项都是属于web前端开发技术,其中B选项JavaScript是一种编程语言,用于编写客户端脚本,增强网页交互性;C选项CSS3.0是一种用于描述网页样式的语言,用于美化网页;D选项HTML5是用于构建网页的基础语言,是web前端开发的基础技术之一。而A选项Java是后端开发语言,与web前端开发无关。'
A:content B:padding C:margin D:border
AI参考:正确选项是【B:padding】。盒子模型是由content、padding、margin和border四个部分组成的,其中padding是内边距,位于content和border之间,用于填充元素内容周围的空间。因此,选项B是正确的答案。A选项content是元素的内容,不是盒子模型的一部分;C选项margin是外边距,用于控制元素之间的距离;D选项border是边框,用于定义元素的边界。'
A:位置一定在网页的顶部 B:帮助用户在网站中迅速定位 C:出现在网站所有的页面中 D:体现网站最重要的内容层次结构
A:流程设计 B:易用性评估 C:说明实时响应标准 D:任务分析
A:带宽流量和服务器性能的改善 B:视频可负载的信息量很多 C:用户体验好 D:视觉冲击力强
A:
标签必须以
标签结束 B:标签应该以标签必须以标签结束 D:标签不能设置文字大小
A:session B:sessionStorage C:cookies D:localStorge
A:确认一下您的 IDE 是否为最新版 B:项目中,存在以中文命名的文件夹 C:项目中,存在以中文命名的文件 D:没有在线进行打包
AI参考:正确选项为:B:项目中,存在以中文命名的文件夹;C:项目中,存在以中文命名的文件。根据题目中的描述,提示打包失败的原因可能包括以下几种情况:A: 确认一下您的 IDE 是否为最新版:这个选项描述的是如何检查 IDE 的版本是否正确,与打包失败没有直接关系。D: 没有在线进行打包:这个选项描述的是打包过程是否在线进行,与打包失败也没有直接关系。B和C选项则提到了项目中存在以中文命名的文件夹或文件,这在某些情况下可能会引起打包失败,因为IDE可能对某些中文字符的支持存在问题,导致编译或打包失败。因此,这两个选项更有可能作为提示打包失败的原因。所以,正确的选项是B和C。'
A:大小对比 B:距离对比 C:色彩对比 D:位置对比
A:blue属性,color是属性值 B:这个样式表属于类样式表 C:H3是选择器 D:样式表中的冒号(:)可以用 = 替代
A:使用鲜艳的色彩 B:注意周围的留白 C:越大越好 D:放在用户浏览网页视线中的重要位置
A:有利于提高系统性能 B:简约风格 C:强调功能性 D:不强调质感与细节的描摹
A:UI英文全称为User Identity,即用户身份识别设计的简称 B:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以 C:UI设计师就是做程序开发的人 D:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观的整体设计
AI参考:以下说法不正确的是选项B:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以。因为UI设计师的设计成果需要符合用户的使用习惯和需求,需要了解和研究用户群体及群体使用习惯,才能设计出符合用户需求的产品界面。同时,选项D也是正确的,UI设计是对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观的整体设计。选项A和C本身表述没有问题,但是不是选项B所描述的那样。'
AI参考:选项中,能向文本框中写入文本的是:A. 在浏览器中直接输入文本B. 使用JavaScript动态输入文本C. 使用HTML标签直接输入文本D. 使用CSS样式直接输入文本解析:HTML页面主体代码中,文本框是通过``标签定义的,其类型为`text`,表示这是一个文本输入框。因此,可以通过在浏览器中直接输入文本、使用JavaScript动态输入文本或使用HTML标签直接输入文本的方式向文本框中写入文本。而使用CSS样式直接输入文本的方式是不可能的,因为CSS主要用于控制网页的样式,不能用于操作HTML元素的内容。因此,正确选项为A、B、C。'
A:错 B:对
A:对 B:错
A:对 B:错
AI参考:正确答案是B:错。相对路径是指文件在文件系统中的路径,它可以相对于当前文件的路径。这意味着它可以基于当前工作目录,相对于当前文件的位置指定文件或目录。而相对路径并不是指目标文件的具体的存储位置,而是相对于当前文件或工作目录的位置。'
A:错 B:对
A:错 B:对
A:错 B:对
A:对 B:错
A:错 B:对
AI参考:正确答案是B:对。在应用公园中,可以将做好的页面在模拟器中另存为模板存放在“我的模板”中,之后若想重复使用这个模板,从“我的模板”中将其拖入模拟器中就可以使用。这个描述符合应用公园的使用规则,因此答案为B。'
A:错 B:对
A:对 B:错
AI参考:(错误)因为您并未提供问题。请您提供具体的问题以便我为您提供回答。'
AI参考:很抱歉,您提供的文本没有明确的问题,也没有相关的图片。我需要您提供具体的问题以便我能够回答。'
A:对 B:错
A:对 B:错
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A:1 B:3 C:0 D:2
A:左导数存在,右导数不存在 B:右导数存在,左导数不存在 C:左、右导数都存在 D: 左、右导数都不存在
A: B: C: D:
A: B: C: D:
A:单调增加的 B:单调减少的 C:凸的 D:凹的
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A:不可导点,非极值点 B:可导点,非极值点 C:可导点,极值点 D:不可导的点,极值点
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A:1 B:2 C:0 D:3
A:有且仅有水平渐近线 B:既有水平渐近线,又有铅直渐近线 C:有且仅有斜渐近线 D:有且仅有铅直渐近线
A: B: C: D:
AI参考:正确选项是A。根据题目描述,该图片链接指向一个png格式的图片文件,所以答案为A,即“A:”。图片的alt属性是可选的,因此选项B和D是不正确的。而选项C是空白,与题目描述不符。'
A:4 B:1 C:2 D:3
AI参考:正确答案是D:3。图片中的内容是一个带有文字的图像,文字部分描述了一个数字3,因此答案为D。其他选项与图片内容不符。'
A: B: C: D:
AI参考:正确选项是【A】。因为题目中只给出了一个图片链接,没有其他选项,所以只能选择A选项。同时,图片本身也没有提供任何信息或提示,因此无法选择其他选项。'
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A: B: C: D:
A:8 B:4 C:2 D:5
A:有一个拐点 B:有两个拐点 C:没有拐点 D:有三个拐点
A:仅有水平渐近线 B:仅有铅直渐近线 C:既有铅直又有斜渐近线 D:既有铅直又有水平渐近线
A: B: C: D:
A: B: C: D:
A:有三个实根 B:有两个实根 C:有唯一实根 D:无实根
温馨提示支付 ¥3.00 元后可查看付费内容,请先翻页预览!

