提示:内容已经过期谨慎付费,点击上方查看最新答案
Web前端开发技术
- 关于正则表达式声明15位数字的身份证号码,以下代码正确的是( )。
- 关于 border-radius 说法正确的是 ( )。
- 下面不是JavaScript的主要特点的是( )。
- 设置元素的上边外边距使用哪个属性?( )。
- HTML文档的树状结构中,以下哪个标签为文档的根节点,位于结构中的最顶层?( )。
- JavaScript函数SetTimeOut(”swap()”,1000)的作用是?( )。
- 给某段文字设置行高,应该设置什么属性?( )
- flex-direction属性以下取值不正确的是:( )。
- 表达式(a=5,b=2,a>b?a:b)的结果是( )。
- 在 JavaScript 中定义函数使用的关键字是( )。
- a标签的href属性设置成以下哪个选项才能正常发电子邮件?( )
- 以下哪一个对象包含有关浏览器的信息?( )。
- 在 CSS 中,设置背景图像的代码正确的是( )。
- 以下哪个单词不属于javascript关键字:( )。
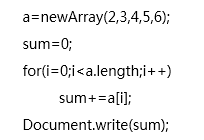
- 分析下面的JavaScript代码段的输出结果是
 ( )。
( )。 - 以下哪个标签是 HTML5 新增的标签?( )
- 以下哪个事件处理程序可用于在用户单击按钮时执行函数?( )
请问以下表达式能产生一个1~10之间(含1,10)的随机整数的是?( )。
- a标签的href属性设置成以下哪个选项可以打开百度?( )
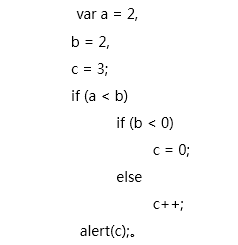
请问以下代码的输出结果是
 :( )
:( )- 以下说法正确的是:( )
- 关于弹性(flex)布局,下列说法正确的有哪些?( )
- 以下哪些是transform的变形函数?( )。
- 下列选项中,哪些场景适合使用面向对象编程。( )。
- 请选出正确的选项( )。
- 下列标签可以用来设置单元格的是?( )
- CSS 中 text-decoration 的值有哪些?( )
- 下列选项中执行结果为true的是( )。
- 以下 CSS 单位是相对单位的是( )。
- NaN==NaN结果为真。( )
- JavaScriptJS数组的长度是固定的。( )
- CSS的内部样式表无法转换为外部样式表。( )
- Javascript 中的数组长度是是可变的,但是数组元素类型必须相同。( )
- 假设arr是定义好并已经有初值的一个数组,则arr.sort()方法可以对arr数组的元素进行排序。( )
- 变量名称必须以字母开头,后面跟随字母或数字。( )
- CSS 选择器的优先级是!important>标签选择器>id>class。( )
- alert是Javascript的全局函数。( )
- Javascript 语法中不区分大小写。( )
- 数组的push()方法在数组尾部追加一个或多个元素,无返回值。( )
- 当下拉菜单中只有一个选项时不会触发change事件。( )
- 假设arr是定义好并已经有初值的一个数组,则arr.shift()方法可以删除并返回arr 数组的第一个元素。( )
- 变量aa = bb = 0,则aa变为3后,bb也等于3。( )
- Javascript 中不必有明确的数据类型。( )
A:var reg = new RegExp(d{15}); B:var reg = /d{15}/; C:var reg = /d15/; D:var reg = d{15};
答案:var
A:设置边框的圆角效果按照左上角、右上角、右下角、左下角的顺序 B:不能设置成圆形 C:只能设置一个值 D:设置容器样式
答案:设置边框的圆角
A:支持面向对象 B:不依赖操作系统 C:自动解释与编译 D:编译型语言
答案:(1)解释性:(2)基于对象:(3)事件驱动:(4)跨平台:(5)安全性:AI参考:正确选项是【C: 自动解释与编译】。JavaScript是一种解释型脚本语言,它不需要预先编译,而是通过解释器在运行时逐行解释并执行代码。因此,选项C“自动解释与编译”是错误的,而其他选项如A支持面向对象、B不依赖操作系统、D编译型语言都是JavaScript的主要特点。'
A:margin-bottom B:padding-bottom C:margin-top D:padding-top
答案:margin-topAI参考:正确选项是【C:margin-top】。设置元素的上边外边距应该使用属性margin-top,而选项A、B、D分别表示下边外边距、内边距下边和内边距上边。'
A:<HEAD> B:<BODY> C:<TITLE> D:<HTML>
答案:
A:每隔1分钟调用一次swap() B:每隔1秒钟调用一次swap()函数 C:1分钟后调用swap()函数 D:1秒钟后调用swap()函数
AI参考:JavaScript函数SetTimeOut(”swap()”,1000)的作用是:**在1秒钟后调用swap()函数**。这里的“SetTimeOut”是一个用于延迟执行某个操作的函数,它接受两个参数:要延迟执行的函数和延迟的时间(以毫秒为单位)。在这个例子中,它会在1000毫秒(即1秒)后调用swap()函数。因此,答案为D:1秒钟后调用swap()函数。'
A:text-indent B:text-transform C:line-indent D:text-decoration
AI参考:正确选项是【C:line-indent】。设置行高应该使用CSS的属性“line-height”,而不是“text-indent”、“text-transform”和“text-decoration”。“text-indent”是用于设置文本的缩进,“text-transform”是用于设置文本的大小写转换,“text-decoration”是用于设置文本的装饰效果。因此,应该选择C:line-indent来设置行高。'
A:row-reverse:主轴为水平方向,起点在右端 B:column:主轴为垂直方向,起点在下沿 C:column-reverse:主轴为垂直方向,起点在下沿 D:row(默认值):主轴为水平方向,起点在左端。
A:2 B:1 C:0 D:5
AI参考:这个表达式是 C 风格的表达式,先求解等式左侧的值,然后判断表达式的真假值,最后根据真值结果再求取右侧的值。因此首先把 a 和 b 的值赋值给变量,a = 5, b = 2。接下来看表达式的真假判断部分,因为 a > b 显然为假,所以表达式的值取到等式后面的 b = 2 的结果,此时 b 的值为 2。因此这个表达式的最终结果为 b 的值,即 2。所以正确选项是 D:5。'
A:func B:function C:var D:new
A:ftp://aaa@126.com B:aaa@126.com C:mailto:aaa@126.com D:http://aaa@126.com
AI参考:正确答案是B: aaa@126.com。在HTML中,a标签的href属性可以用来指定链接的目标地址。为了能够正常发送电子邮件,href属性应该设置为mailto:格式的链接,即以"mailto:"开头的链接。因此,选项C是正确的。其他选项中,ftp://、http://等不是有效的电子邮件地址格式,不能用于发送电子邮件。因此,答案为B。'
A:navigator B:screen C:screenX D:window
AI参考:正确答案是A:navigator。在JavaScript中,navigator对象包含了有关浏览器的信息,如浏览器类型、版本、用户代理字符串等。而其他选项如screen、screenX、window等对象并不包含有关浏览器的信息。因此,答案为A。'
A:background-image: src(img/pic1.jpg) B:background-img: src(img/pic1.jpg) C:background-img: url(img/pic1.jpg) D:background-image: url(img/pic1.jpg)
A:for B:while C:if D:red
A:19 B:23456 C:21 D:20
A: B: C: D:
AI参考:正确选项是 D: section。HTML5新增的标签包括article、aside、header、footer、nav等,而section标签是用于定义文档或文档部分的可选区段,用于表示文档结构的一部分,是HTML5中新增的标签之一。因此,答案为D。'
A:onLoad B:onSubmit C:onClick D:onChange
A:Math.floor(Math.random()*10) B:Math.floor(Math.random()*10)+1 C:Math.ceil(Math.random()*10)+1 D:Math.floor(Math.random()*9)
AI参考:正确答案是B:Math.floor(Math.random()*10)+1。这个表达式的意思是生成一个在[0, 9]范围内的随机小数,然后通过Math.floor()函数取整,得到一个0到8的随机整数,再加上1,就可以得到一个1到9的随机整数,由于题目要求的是1到10之间的随机整数,因此只需要把"9"改成"10",所以正确的选项是B:Math.floor(Math.random()*10)+1。这个表达式的原理就是先用Math.random()函数生成一个[0, 1)之间的随机小数,然后通过Math.floor()函数将其转化为整数。Math.random()函数每次生成的结果都是一个大于等于0且小于1的随机数,因此乘以10再取整,就能得到一个1到9的随机整数,再加上1就可以得到一个1到10的随机整数。而其他选项要么生成的数不在1到10之间,要么不是随机数。'
A:mailto:www.baidu.com B:www.baidu.com C:ftp://www.baidu.com D:http://www.baidu.com
AI参考:正确选项是 D:http://www.baidu.com。在HTML中,a标签的href属性用于指定链接的目标地址。要打开百度,需要将href属性设置为正确的URL地址。选项D中的http://www.baidu.com是正确的URL格式,可以打开百度网站。其他选项不符合HTML语法规则,不能正确打开链接。因此,答案为D。'
A:0 B:4 C:3 D:2
AI参考:正确选项是【D:2】。该代码是一个HTML标签,用于在网页中插入图片。其中的src属性指定了图片的URL,即链接到一张图片的路径。在这个例子中,图片的URL指向的是一个png格式的图片文件,文件大小为2KB。因此,该代码的输出结果应该是该图片文件的大小,即2。因此,正确答案是D:2。'
A:事件通常与函数结合使用,函数不会在事件发生前被执行。 B:在JavaScript中通过获取事件函数的第一个参数得到event对象,一般此参数会定义成e或者ev的命名方式。 C:event对象是所有事件对象的父对象,代表事件的状态,也可以理解为event对象是事件的细节操作对象。 D:事件处理程序是指JavaScript为响应用户行为所执行的程序代码。
AI参考:正确选项是:BCD解释:A选项表述不准确,事件可以在事件发生前被执行,比如在事件冒泡阶段。B选项正确,在JavaScript中,事件处理程序通常接收一个事件对象作为第一个参数,这个对象包含了关于事件的各种信息。C选项正确,Event对象是所有事件对象的父对象,它代表了事件的状态,也可以理解为Event对象是事件的细节操作对象。D选项正确,事件处理程序是指JavaScript为响应用户行为(如点击、鼠标移动等)所执行的程序代码。因此,BCD为正确选项。'
A: B:弹性盒模型的主轴是水平方向的。 C: D:
AI参考:关于弹性(flex)布局,下列说法正确的有:A:弹性盒模型的主轴是水平方向的。弹性盒模型是CSS3中Flex布局的一个特性,它允许开发者对一个盒子进行更灵活的布局控制。弹性盒模型的主轴是水平方向的,这意味着弹性盒子在水平方向上的布局和排列会受到更多的控制和影响。因此,选项A是正确的。其他选项B、C、D没有在题干中提及,因此不正确。综上所述,关于弹性(flex)布局,正确的说法是A:弹性盒模型的主轴是水平方向的。'
A:translate() B:skew() C:rotate() D:scale() E:matrix()
AI参考:正确选项是:A:translate() C:rotate() D:scale()。translate()、rotate()和scale()都是CSS3的变换函数,skew()则是用来扭曲元素。matrix()用于应用2D或3D变换矩阵。'
A:要求极高的执行效率 B:使代码更好维护 C:开发大型项目 D:开发一次性的功能脚本
A:通常都是以“属性名=“值””的形式来表示 B:属性要在开始标签中指定,用来表示该标签的性质和特性 C:一个标签可以指定多个属性 D:指定多个属性时不用区分顺序
AI参考:选项 B、C、D 正确。A 选项正确,但这不是只针对 HTML 标签而言的。许多编程语言、XML、HTML 等都采用这种方式来指定属性。B 选项正确,HTML 标签通常在开始标签中指定属性,用来表示该标签的性质和特性。例如,在 HTML 中,一个 `
A:th B:Table C:td D:tr
AI参考:正确选项是:C:td 。在HTML中,用于表示单元格的标签是
A:none B:line-through C:underline D:overline
A:isNaN({}) B:isNaN(0) C:isNaN(undefined) D:isNaN(null)
A:em B:rem C:百分比 D:px
AI参考:正确选项是【A:em B:rem 】。相对单位是相对于当前元素的值或者当前元素的父元素的某个值的单位,用于动态调整样式值的大小。选项A和B是相对单位,而选项C和D是绝对单位。百分比是一个相对单位,但是它是相对于父元素的宽度或者高度。px是像素单位,是绝对单位,与视窗的宽度无关。因此,答案是A和B。'
A:错 B:对
AI参考:答案是B:对。 NaN在JavaScript中表示不是一个数字(Not a Number),它不是一个有效的数字值,因此NaN==NaN的结果为真。"
A:错 B:对
AI参考:正确答案是【B:对】。 JavaScript数组的长度是固定的,不能改变其长度。在JavaScript中,数组是一个有序的集合,它的长度是固定的,无法改变。而其他编程语言中的数组可能会有动态长度,因此本题选B为正确答案。"
A:错 B:对
AI参考:答案:B:对。 内部样式表可以直接应用于HTML文档中,而外部样式表需要通过链接的方式引入HTML文档。因此,内部样式表无法转换为外部样式表。"
A:错 B:对
AI参考:答案:A:错。 虽然JavaScript中的数组长度是可变的,但数组元素类型不一定相同。在JavaScript中,数组可以包含不同类型的元素,只要它们的数量和顺序符合要求即可。因此,这个说法是错误的。"
A:对 B:错
AI参考:答案是【B:错】。 arr.sort()方法可以对数组arr的元素进行排序。但是,题目中只给出了一个简短的描述,没有提供具体的数组定义和初始值,因此无法确定arr是否已经定义并初始化。因此,这个判断题是错误的。需要提供更多的上下文信息才能做出正确的判断。"
A:错 B:对
A:对 B:错
A:对 B:错
AI参考:答案是B:错。 alert不是JavaScript的全局函数,它是一个内建函数,通常用于在浏览器中显示一个警告框。alert函数应该在代码中通过特定的调用方式来使用,而不是作为全局函数。因此,这个判断题是错误的。"
A:对 B:错
A:错 B:对
AI参考:正确答案是B:对。 数组的push()方法在数组尾部追加一个或多个元素,无返回值。这个方法不会返回修改后的数组,而是直接修改了原数组。所以这个判断题是正确的。"
A:错 B:对
A:对 B:错
AI参考:正确答案是【B:错】。 .shift() 方法用于删除并返回数组中的第一个元素,但是它属于数组对象的方法,而不是数组的属性。因此,arr.shift()是错误的。正确的写法是arr.shift(),其中arr是数组对象。"
A:对 B:错
A:错 B:对
温馨提示支付 ¥1.10 元后可查看付费内容,请先翻页预览!